Note on a week-long absence
Well, I just recovered from a severe viral infection. A changing weather and a family function triggered the concern. Things were a bit difficult but I am learning to take these circumstances in my stride. Thanks to the wonder of modern medicine and love of near ones.🙏🏼
Recap of the last session
Completed the UI for Mood Tracker
Streamlined how reflection(notes after meditation session) and related information are stored in the backend
Configured backend to show correct information on the reflection page
Today’s Implementation
DONE Backend changes
DONE “mood” field needs to be removed from the “sessions” collection
Implementation Reference
- For correct implementation the field values should be changed on both flutterflow and firebase console.
DONE A new collection “mood”, needs to be created that will be similar to the reflection’s and that will store mood related values
Important fields/types while defining the structure of mood collection
Mood Tracking Date : Date
Tracked Mood : String
Tagged emotions : list of String
Mood Note: String
Implementation Reference
Basic collection structure added on the firebase console and flutterflow backend. Rules deployed successfully
Saving mood tracking responses on the backend
- Saving the information from the relevant widget state is smooth except for the Tagged Emotions
- The Tagged Emotions concern is resolved by having a several if-else statements on the mood state widget(radio button) and saving the corresponding choicechip responses
- Saving the information from the relevant widget state is smooth except for the Tagged Emotions
Issue Identified : I am not able to click on some chips while testing the app
- The concern is that due to size constraints related to the container. The choicechips are overflowing the defined container size. This can be fixed easily by just adjusting the chip spacing and row distance in choicechips properties.
DONE UI changes for showing Mood information
DONE Combine this information with “Reflections” page by showing the information side by side in a tab view
Implementation Reference
Implementation is quite simple. Flutterflow provides a tab-bar option that can be used to land the users on a single page. A user can then select the appropriate tab to navigate to that tab
Then its about creation of individual pages, which can be accomplished by using a list view. A list view can populate values from the database and show corresponding items in the designed format
To show the values query collection needs to be enabled for that specific list view
Often there might be problems when lots of documents are being loaded simultaneously. This can be rectified by enabling infinite scroll and loading the data as and when required
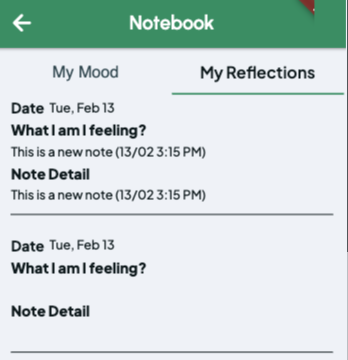
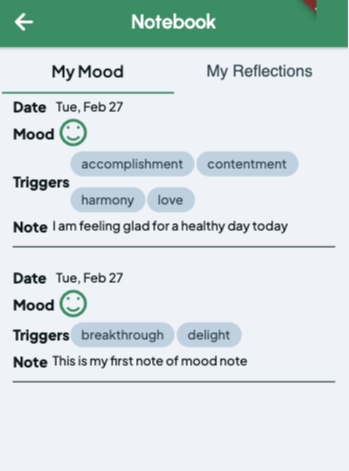
Implementation Screenshots
- My Mood Section displaying logged-in mood

- My Reflections section displaying logged-in reflections/notes