TODO An exciting new feature has been launched by Flutterflow which can be quite useful for user onboarding. This feature is called “walkthrough”. Through this feature, I can do entire app walkthrough while the user first logs in the app.
TODO Another exiting tutorial by “The Digital Pro’s NoCode Academy” on “building beautiful charts” in Flutterflow. This has a special utility for me as with this I could create the date wise charts for “Meditation completion” and “Mood Board Completion” tracking.
TODO - Implement Good to have user experience
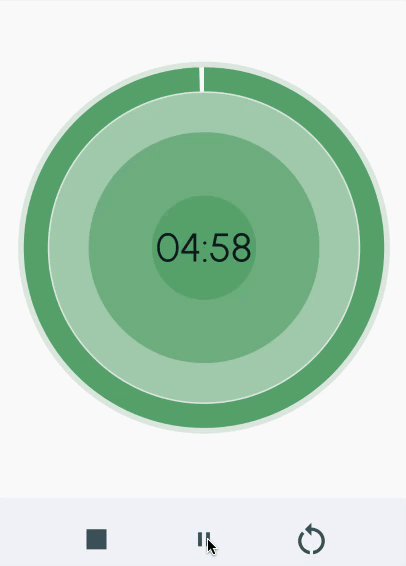
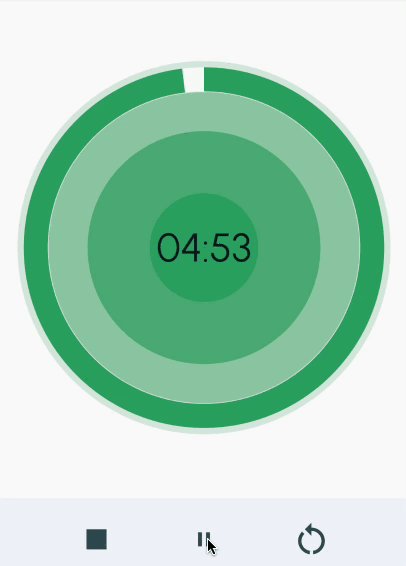
- Ripple Wave effect : This can be used on the meditation page : Implementation complete
Implementation (Important from the POV of creating Custom Widgets)
Reference Video: Flutterflow Tutorial on Custom Widgets
Documentation: Flutterflown Documentation of Custom Widgets
Notes
The custom widget will always be a stateful widget
Widget specific parameters can be defined
For this specific example of creating ripple effect:
The parameters are width, height, color and icon
The visibility of the widget is conditional on the active status of the meditation
The colors of the ripple effect are the primary app colors
The icon is a pixel wide small circular icon with 0% transparency so that the focus could just be one the timer and progress bar
Final Implementation

- I think the ripple effect looks cool here. The frame rate for the gif could be a bit higher but it is a nice visual addition in the app.